[모던 자바스크립트 Deep Dive] 34. 이터러블
34. 이터러블
34.1 이터레이션 프로토콜
1. 이터러블
- 이터러블 프로토콜을 준수한 객체를 이터러블이라 한다.
- Symbol.iterator를 프로퍼티 키로 사용한 메서드를 직접 구현하거나 프로토타입 체인을 통해 상속받은 객체를 말한다.
const isIterable =v => v !== null && typeof v[Symbol.iterator] == 'function';
//배열, 문자열, Map, Set등은 이터러블이다.
isIterable([]),
isIterable(''),
isIterable(new Map()),
isIterable(new Set()),
isIterable({})
const array = [1,2,3];
for (cosnt item of array) {
console.log(item)
}
console.log([...array])
const [a, ...rest] = array;
console.log(a, rest) //1, [2,3]
- 이터러블인 배열은 for...of a 문으로 순회 가능하다.
- 스프레드 문법의 대상으로 사용할 수 있다.
- 배열 디스트럭처링 할당의 대상으로 사용할 수 있다.
2. 이터레이터
- 이터러블 Symbol.iterator 메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환한다.
- 이터러블의 Symbol.iterator 메서드가 반환한 이터레이터는 next 메서드를 갖는다.
- next 메서드를 호출하면 이터러블을 순차적으로 한 단계씩 순회하면 순회 결과를 나타내는 이터레이터 리절트 객체를 반환한다.
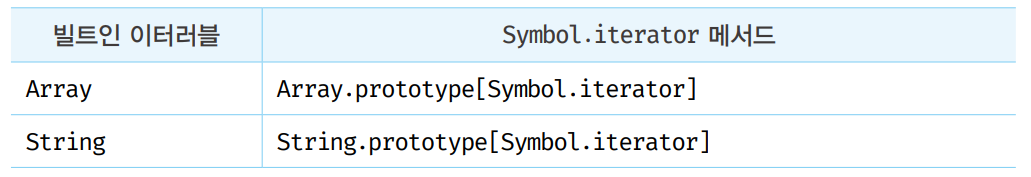
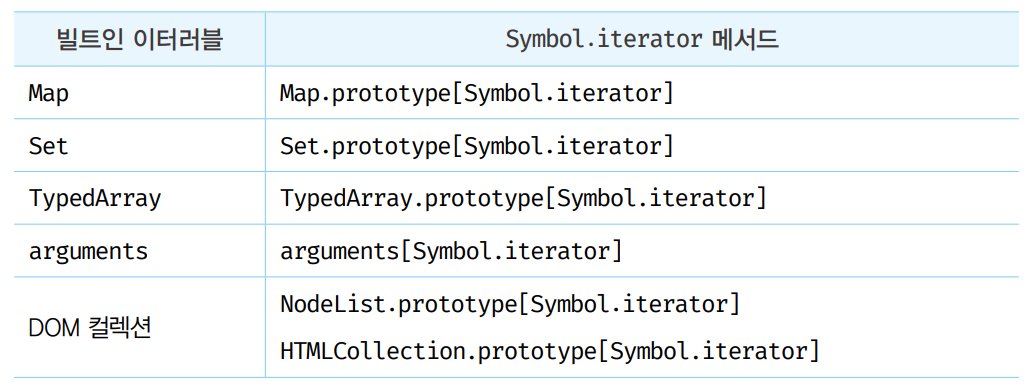
34.2 빌트인 이터러블


34.3 for...of 문
- for...of문은 이터러블을 순회하면서 이터러블의 요소를 변수에 할당한다.
for(변수선언문 of 이터러블) {....}
for(변수선언문 in 이터러블) {....}34.4 이터러블과 유사 배열 객체
- 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고, length 프로퍼티를 갖는 개체를 말한다
- for문 순회 가능
- for...of 문으로는 순회 불가
- arguments,NodeListmHTMLCollection 유사배열객체이면서 이터러블이다
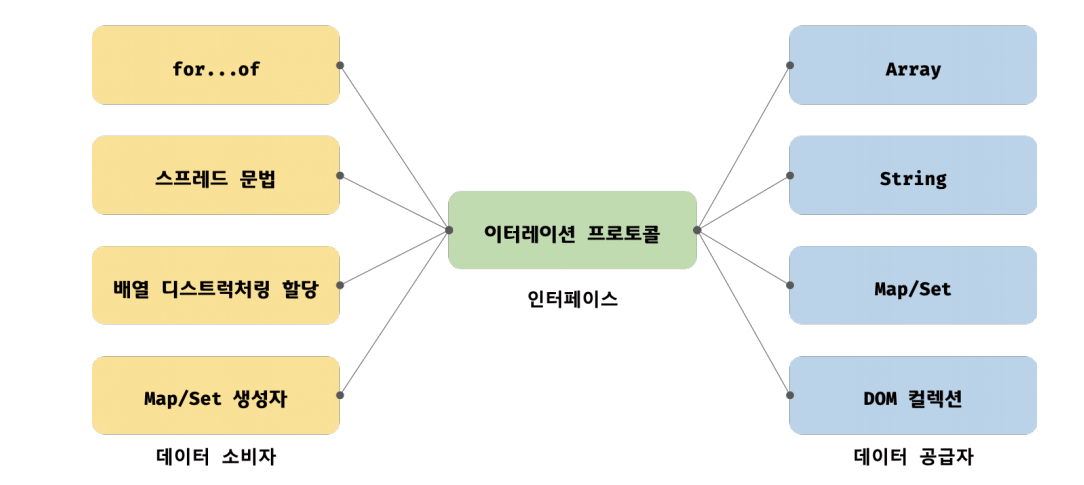
34.5 이터레이션 프로토콜의 필요성
- 이터레이션 프로토콜은 다양한 데이터 공급자가 하나의 순회방식을 갖도록 규정하여 데이터 소비자가 효율적으로 다양한 데이터 공급자를 사용할 수 있도록 데이터 소비자와 데이터 공급자를 연결하는 인터페이스의 역할을 한다.

34.6 사용자 정의 이터러블
1. 사용자 정의 이터러블 구현
//피보나치 수열을 구현한 사용자 정의 이터러블
const fibonacci = {
//Symbol.iterator 메서드를 구현하여 이터러블 프로토콜을 준수한다
[Symbol.iterator](){
let [pre,cur] = [0,1];
const max = 10;
return {
next(){
[pre,cur] = [cur,pre + cur];
return {value : cur, done: cur >= max};
}
};
}
};
for(const num of fibonacci){
console.log(num);
}2. 이터러블을 생성하는 함수
- 수열의 최대값을 외부에서 전달할 수 있도록 수정하려면 => 최대값을 인수로 전달 받아 이터러블을 반환하는 함수를 만들면 된다.
//피보나치 수열을 구현한 사용자 정의 이터러블을 반환하는 함수.
//수열의 최대값을 인수로 전달 받는다.
const fibonacciFunc = function(max) {
let [pre, cur] = [0,1];
//Symnbol.iterator 메서드를 구현한 이터러블을 반환한다.
return{
[Symbol.iterator](){
return{
next(){
[pre,cur] = [cur, pre + cur];
return {value:cur, done: cur >= max};
}
};
}
}
}
//이터러블을 반환하는 함수에 수열의 최대값을 인수로 전달하면서 호출한다.
//fubonacciFunc(10)은 이터러블을 반환한다.
for(const num of fibonacciFunc(10)){
console.log(num)
}3. 이터러블이면서 이터레이터인 객체를 생성하는 함수
- 이터러블이면서 이터레이터인 객체를 생성하면 Symbol.iterator 메서드를 호출하지 않아도 된다
- Symbol.iterator 메서드는 this를 반환하므로 next 메서드를 갖는 이터레이터를 반환한다.
4. 무한 이터러블과 지연 평가
- 이터러블은 데이터 공급자의 역할을 한다 배열이나 문자열 등은 모든 데이터를 메모리에 미리 확보한 다음 데이터를 공급한다 아래 예제는 지연 평가를 통해 데이터를 생성
- 지연 평가는 데이터가 필요한 시점 이전까지는 미리 데이터를 생성하지 않다가 데이터가 필요한 시점이 되면 그때야 비로소 데이터를 생성하는 기법 => 평가 결과가 필요할 때까지 평가를 늦추는 기법이 지연 평가
// 이터러블이면서 이터레이터인 객체를 반환하는 함수
const fibonacciFunc = function () {
let [pre, cur] = [0, 1];
// Symbol.iterator 메서드와 next 메서드를 소유한 이터러블이면서 이터레이터인 객체를 반환
return {
[Symbol.iterator]() {
return this;
},
next() {
// next 메서드는 이터레이터 리절트 객체를 반환
[pre, cur] = [cur, pre + cur];
// 무한을 구현해야 하므로 done 프로퍼티를 생략한다.
return { value: cur };
},
};
};블로그의 정보
개발 블로그👩💻
Blairj