[모던 자바스크립트 Deep Dive] 15. let, const 키워드와 블록 레벨 스코프
15. let, const 키워드와 블록 레벨 스코프
15.1 var 키워드로 선언한 변수의 문제점
1. 변수 중복 선언 허용
var 키워드로 중복 선언하면 초기화문(변수 선언과 동시에 초기값을 할당하는 문) 유무에 따라 다르게 동작한다.
var x = 1;
var y = 1;
//var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다.
//초기화문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다
var x = 100;
// 초기화 문이 없는 선언문은 무시된다.
var y;
console.log(x); //100
console.log(y); //12. 함수 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정, 의도치 않게 전역 변수가 중복 선언되는 경우 발생
3. 변수 호이스팅
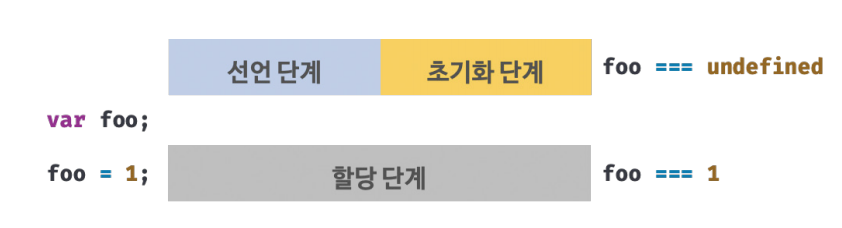
변수 호이스팅에 의해 var 키워드로 선언한 변수는 변수 선언문 이전에 참조할 수 있다. 단 할당문 이전에 변수를 참조하면 언제나 undefined를 반환한다.
// 이 시점에는 변수 호이스팅에 의해 이미 foo 변수가 선언되었다(1. 선언단계)
// 변수 foo는 undefined로 초기화 된다 (초기화 단계)
console.log(foo); // undefined
//변수의 값을 할당 (3. 할당 단계)
foo = 123;
console.log(foo) //123
var foo;
15.2 let 키워드
1. 변수 중복 선언 금지
변수를 중복 선언하면서 값까지 할당했다면 의도치 않게 선언된 변수 값이 재할당되어 변경되는 부작용이 발행
let 키워드로 이름이 같은 변수를 중복 선언하면 문법 에러가 발생한다.
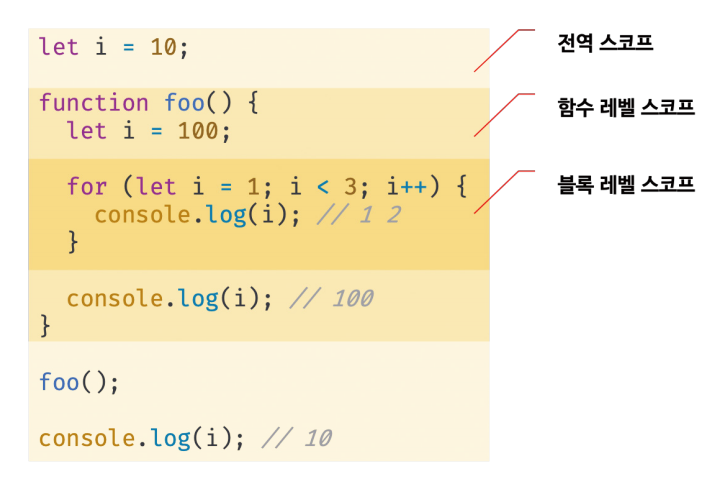
2. 블록 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정하는 함수 레벨 스코프를 따른다
let 키워드로 선언한 변수는 모든 코드 블록을 지역 스코프로 인전하는 블록 레벨 스코프를 따른다.
let foo = 1 //전역변수
{
let foo = 2; //지역변수
let bar = 3;
}
console.log(foo); // 1
console.log(bar); // 에러
3. 변수 호이스팅
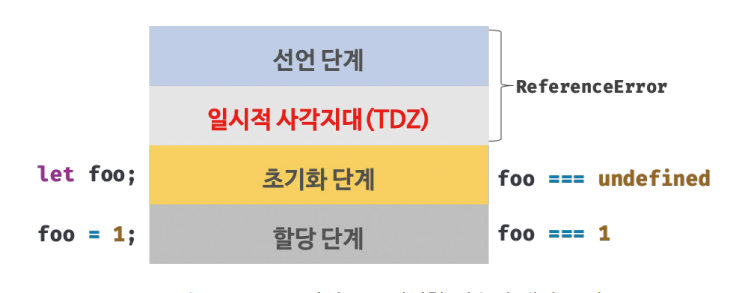
- var 키워드로 선언한 변수와 달리 let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
- 선언 단계에서 스코프에 변수 식별자를 등록해 자바 스크립트 엔진에 변수의 존재를 알린다. 즉시 초기화 단계에서 undefined 변수를 초기화 한다 따라서 변수 선언문 이전에 변수에 접근해도 스코프에 변수가 존재하기 때문에 에러가 발생하지 않는다 이후 변수 할당문에 도달하면 비로소 값이 할당

- let 키워드로 선언한 변수는 "선언단계" 와 "초기화 단계"가 분리되어 진행된다
- 초기화 단계 이전에 변수에 접근하려고 하면 참조에러 발생
- 스코프 시작 시점 부터 초기화 시작 지점까지 변수를 참조할 수 없는 구간을 일시적 사각지대라고 부른다.

// 런타임 이전에 선언 단계가 실행된다. 아직 변수가 초기화 되지 않았다
// 초기화 이전의 일시적 사각지대에서는 변수를 참조할 수 없다.
console.log(foo) //에러
let foo; //변수 선언문에서 초기화 단계가 실행된다.
console.log(foo) //undefined
foo = 1 // 할당문엣서 할당 단계가 실행된다
console.log(foo) //1let foo = 1;
{
console.log(foo) //에러
let foo = 2; //지역변수
}4.전역 객체와 let
- var 키워드로 선언한 전역 변수와 전역 함수, 그리고 선언하지 않은 변수에 값을 할당한 암묵적 전역은 전역 객체 window의 프로퍼티가 된다.
15.3 const 키워드
- const 키워드는 상수를 선언하기 위해 사용한다 하지만 반드시 상수만을 위해 사용하지 않음
1. 선언과 초기화
- const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야 한다.
{
console.log(foo);
const foo = 1;
console.log(foo); //1
}
//블록레벨스코프를 갖는다.
console.log(foo); //에러2. 재할당 금지
- const로 선언한 변수는 재할당이 금지 된다
3. 상수
- 변수의 상대 개념인 상수는 재할당이 금지된 변수를 말한다
- const 키워드로 선언된 변수에 원시 값을 할당한 경우 원시 값은 변경할 수 없는 값이고 const 키워드에 의해 재할당이 금지되므로 할당된 값을 변경할 수 있는 방법은 없다.
- 일반적으로 상수의 이름은 대문자로 선언해 상수임을 명확히 나타낸다, 스네이크 케이스로 표현
// 세전 가격
let preTaxPrice = 100;
//세후 가격
//0.1의 의미를 명확히 알기 어렵기 때문에 가독성이 좋지 않다.
let afterTaxProce = preTaxPrice + (preTaxPrice * 0.1);
console.log(afterTaxProce)4. const 키워드와 객체
- const 키워드로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있다.
- cont 키워드는 재할당을 금지할 뿐 "불변"을 의미하지 않는다 = 프로퍼티 동적 생성, 삭제, 프로퍼티 값의 변경을 통해 객첼르 변경하는 것을 가능
const person = {
name:'Lee'
};
//객체는 변경 가능한 값이다. 따라서 재할당 없이 변경이 가능하다
person.name = 'kim';
console.log(person); //{name : kim}15.4 var let const
- 변수 선언에는 기본적으로 const 사용 let은 재할당이 필요한 경우 한정 사용
- var, let, const 키워드는 다음과 같이 사용하는 것을 권장
- ES6을 사용한다면 var 키워드는 사용하지 않는다
- 재할당이 필요한 경우 한정해 let 키워드를 사용한다 이때 변수의 스코프는 최대한 좁게 만든다.
- 변경이 발생하지 않고 읽기전용으로 사용하는 원시값과 객체에는 const 키워드를 사용한다. const 키워드는 재할당을 금지하므로 var let 키워드보다 안전하다
블로그의 정보
개발 블로그👩💻
Blairj