[모던 자바스크립트 Deep Dive] 43. Ajax
43. Ajax
43.1 Ajax란?
- Ajax란 자바스크립트를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식을 말한다.
- 브라우저에서 제공하는 Web API인 XMLHttpRequest 객체를 기반으로 동작한다. XMLHttpRequest는 HTTP 비동기 통신을 위한 메서드와 프로퍼티를 제공한다.
- 서버로부터 웹페이지의 변경에 필요한 데이터만 비동기 방식으로 전송받아 웹페이지를 변경할 필요가 없는 부분은 다시 랜더링하지 않고, 변경할 필요가 있는 부분만 한정적으로 렌더링하는 방식이 가능해진 것이다.
- 브라우저에서도 데스크톱 APP과 유사한 빠른 퍼포먼스와 부드러운 화면 전환이 가능해졌다.
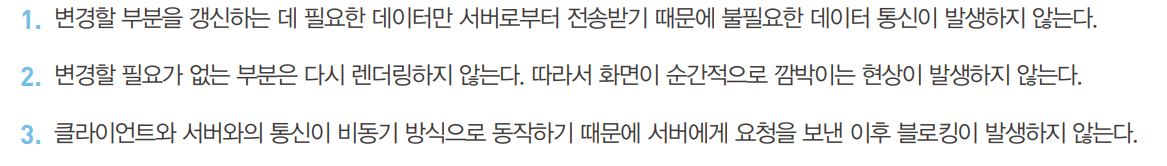
전통적 방식과 비교했을 때 다음과 같은 장점이 있다.

43.2 JSON
- JSON은 클라이언트와 서버간의 HTTP 통신을 위한 텍스트데이터 포맷이다.
- 자바스크립트에 종속되지 않는 언어 독립형 포맷으로 대부분의 프로그래밍 언어에서 사용할 수 있다.
1. JSON 표기 방식
- 객체 리터럴과 유사하게 키와 값으로 구성된 순수한 텍스트다.
{
"name": "Lee",
"age" : 20,
"alive" : true,
"hobby" : ["traveling","tennis"]
}- JSON의 키는 반드시 큰따옴표(작은 따옴표 사용 불가)로 묶어야 한다.
- 값은 객체 리터럴과 같은 표기법을 그대로 사용할 수 있다.
2. JSON.stringify
객체를 JSON 포맷의 문자열로 변환한다.
클라이언트가 서버로 객체를 전송하려면 객체를 문자열화 해야하는데 이를 직렬화라 한다.
배열도 JSON 포맥의 문자열로 변환한다.
3. JSON.parse
문자열을 객체로 변환한다.
서버로부터 클라이언트에게 전송된 JSON 데이터는 문자열이다.
이 문자열을 객체로서 사용하려면 JSON 포맷의 문자열을 객체화해야 하는데 이를 역직렬화라 한다.
43.3 XMLHttpRequest
브라우저는 주소창이나 HTML의 form 태그 또는 a 태그를 통해 HTTP 요청 전송 기능을 기본 제공한다.
자바스크립트를 사용하여 HTTP 요청을 전송하려면 XMLHttpRequest 객체를 사용한다
1. XMLHttpRequest 생성
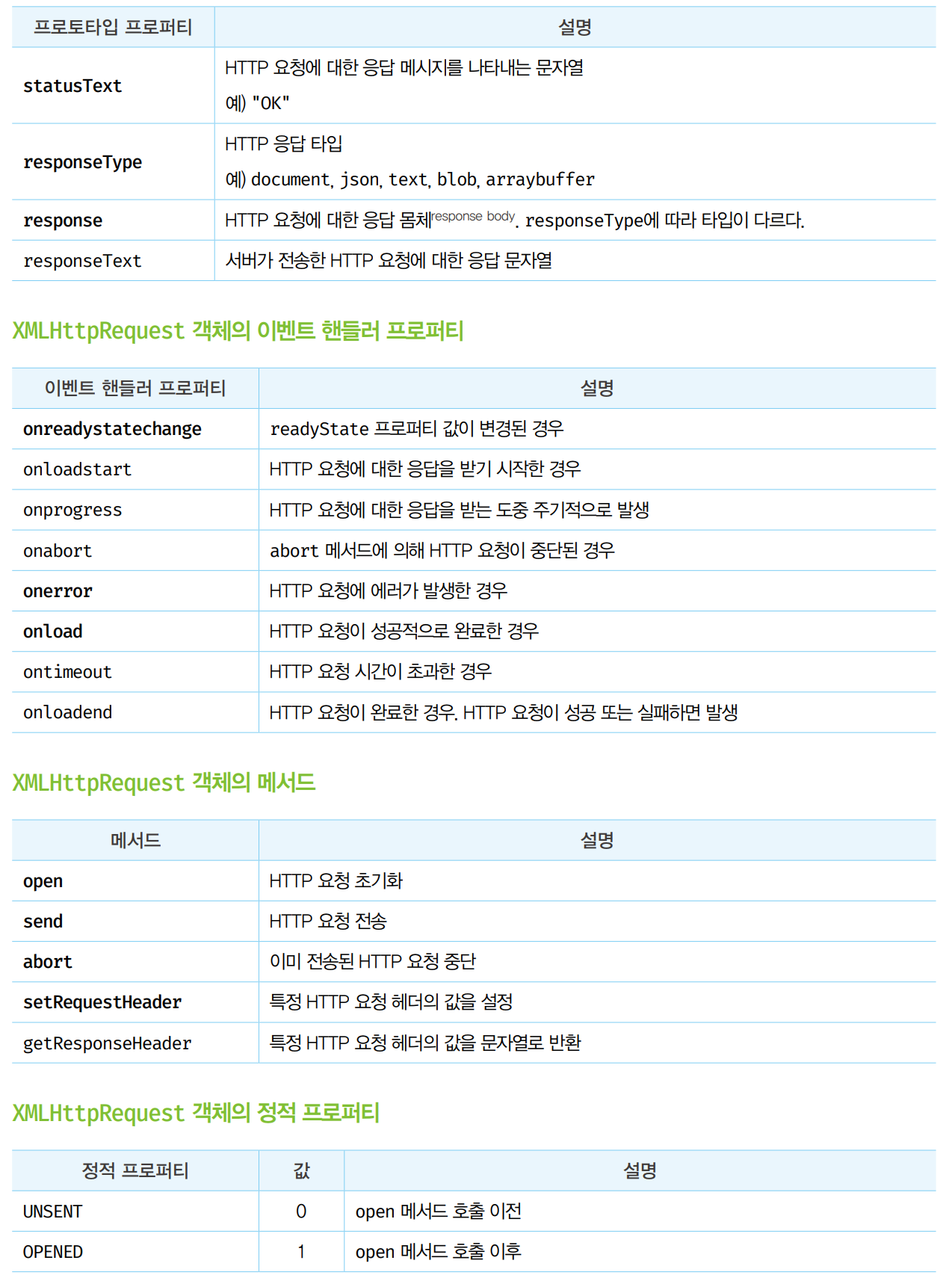
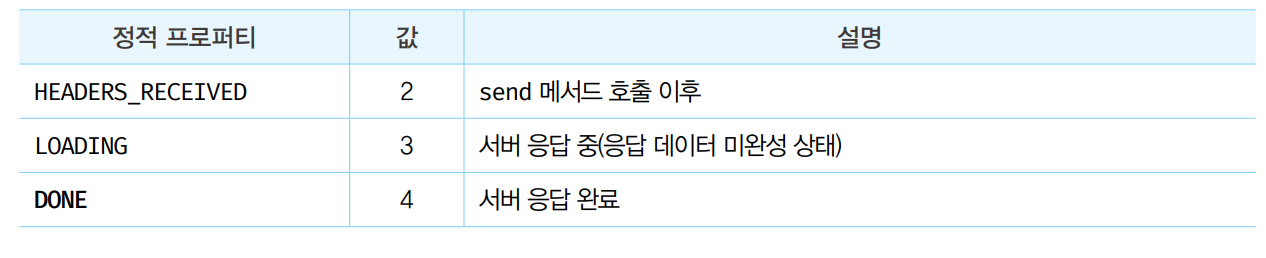
const xhr = new XMLHttpRequest();2. XMLHttpRequest 객체의 프로퍼티와 메서드



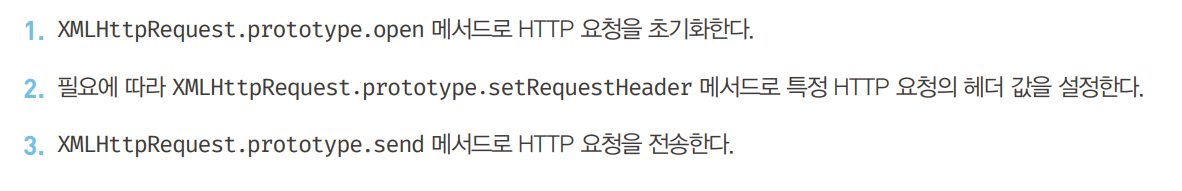
3. HTTP 요청 전송

//객체 생성
const xhr = new XMLHttpRequest();
//http 요청 초기화
xhr.open('GET','/users');
//http 요청 헤더 설정
//클라이언트가 서버로 전송할 데이터의 MIME 타입 지정 : json
xhr.setRequestHeader('content-type', 'application/json');
//http 요청 전송
xhr.send();
XMLHttpRequest.prototype.open
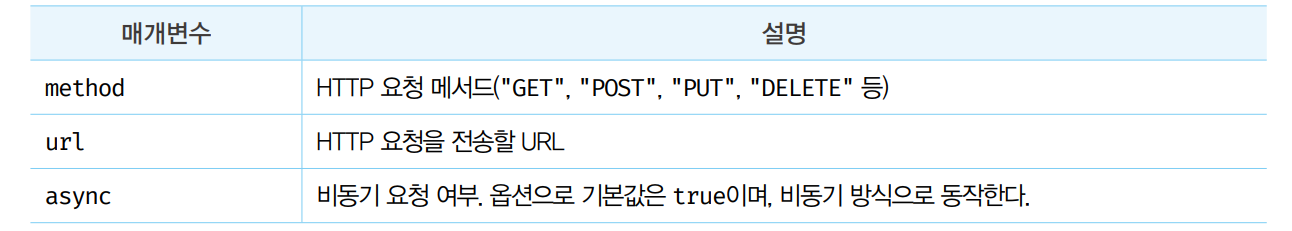
- open 메서드는 서버에 전송할 HTTP 요청을 초기화한다. open 메서드를 호출하는 방법은 다음과 같다.
xhr.open(method,url[, async])
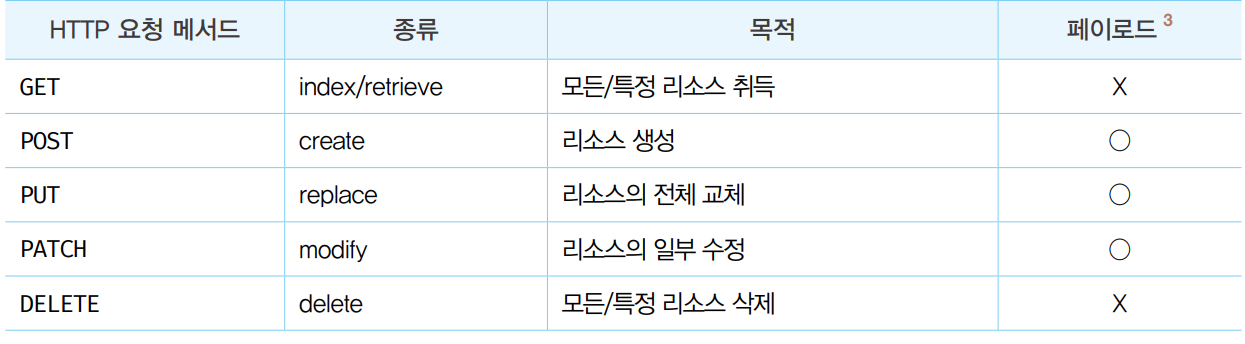
- HTTP 요청 메서드는 클라이언트가 서버에게 요청의 종류와 목적을 알리는 방법이다.
- 주로 아래 5가지 요청 메서드를 사용하여 CRUD를 구현한다.

XMLHttpRequest.prototype.send
- send 메서드는 open 메서드로 초기된 HTTP 요청을 서버에 전송한다.
- 기본적으로 서버로 전송하는 데이터는 GET, POST 요청 메서드에 따라 전송 방식에 차이가 있다.
- GET 요청 메서드의 경우 send 메서드에 페이로드로 전달한 인수는 무시되고 요청 몸체는 null로 설정된다.
XMLHttpRequest.prototype.setRequestHeader
- setRequestHeader 메서드는 특정 HTTP 요청의 헤더 값을 설정한다.
- open 메서드를 호출한 이후에 호출해야 한다. 자주 사용하는 HTTP 헤더인 Content-type과 Accept가 있다.
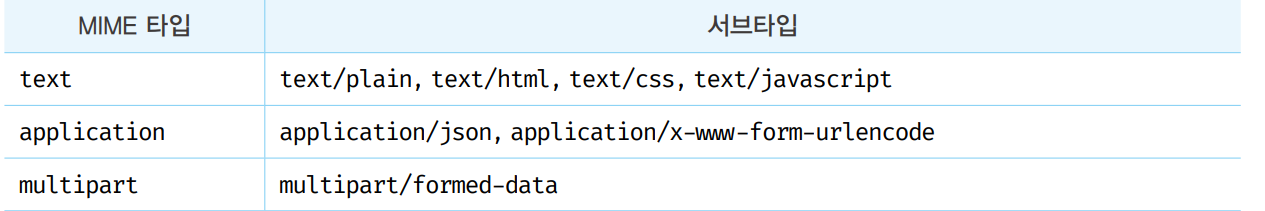
- Content-type은 요청 몸체에 담아 전송할 데이터의 MIME 타입의 정보를 표현한다.

- HTTP 클라이언트가 서버에 요청할 때 서버가 응답할 데이터의 MIME 타입을 Accept를 지정할 수 있다.
xhr.setRequestHeader('accept,'application/json');- Accpt 헤더를 설정하지 않으면 send 메서드가 호출될 때 Accept 헤더가 */*으로 전송된다.
4. HTTP 응답처리
- 서버가 전송한 응답을 처리하려면 XMLHttpequest 객체가 발생시키는 이벤트를 캐치해야한다.
- send 메서드를 통해 HTTP 요청을 서버에 전송하면 서버는 응답 반환
- readystatechange 이벤트를 통해 HTTP 요청의 현재 상태를 확인해야한다.
- readystatechange 이벤트는 HTTP 요청의 현재 상태를 나타내는 readyState 프로퍼티가 변경될 때마다 발생한다.
- readystatechange 이벤트 대신 load 이벤트를 캐치해도 좋음
const xhr = new XMLHttpRequest();
블로그의 정보
개발 블로그👩💻
Blairj